笔记 JS
JS的引入方式
内部脚本方式引入
-
说明
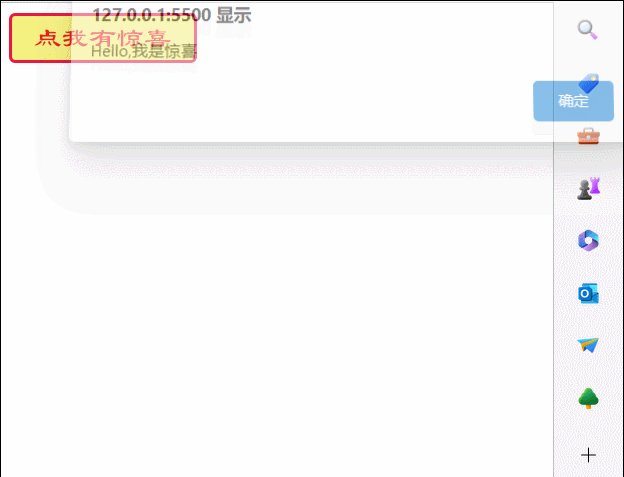
- 在页面中,通过一对script标签引入JS代码
- script代码放置位置具备一定的随意性,一般放在head标签中居多
-
代码
1 |
|
- 效果

外部脚本方式引入
- 说明
- 内部脚本仅能在当前页面上使用,代码复用度不高
- 可以将脚本放在独立的js文件中,通过script标签引入外部脚本文件
- 一对script标签要么用于定义内部脚本,要么用于引入外部js文件,不能混用
- 一个html文档中,可以有多个script标签
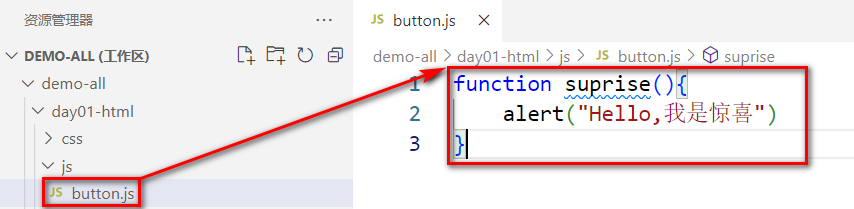
- 抽取脚本代码到独立的js文件中

- 在html文件中,通过script标签引入外部脚本文件
1 |
|
JS的数据类型和运算符
JS的数据类型
数值类型
- 数值类型统一为 number,不区分整数和浮点数
字符串类型
- 字符串类型为 string 和JAVA中的String相似,JS中不严格区分单双引号,都可以用于表示字符串
布尔类型
- 布尔类型为boolean 和Java中的boolean相似,但是在JS的if语句中,非空字符串会被转换为’真’,非零数字也会被认为是’真’
引用数据类型
- 引用数据类型对象是Object类型, 各种对象和数组在JS中都是Object类型
function类型
- JS中的各种函数属于function数据类型
命名未赋值
- js为弱类型语言,统一使用 var 声明对象和变量,在赋值时才确定真正的数据类型,变量如果只声明没有赋值的话,数据类型为undefined
赋予NULL值
- 在JS中,如果给一个变量赋值为null,其数据类型是Object, 可以通过typeof关键字判断数据类型
JS的变量
JS中的变量具有如下特征
- 1 弱类型变量,可以统一声明成var
- 2 var声明的变量可以再次声明
- 3 变量可以使用不同的数据类型多次赋值
- 4 JS的语句可以以; 结尾,也可以不用;结尾
- 5 变量标识符严格区分大小写
- 6 标识符的命名规则参照JAVA
- 7 如果使用了 一个没有声明的变量,那么运行时会报uncaught ReferenceError: *** is not defined at index.html:行号:列号
- 8 如果一个变量只声明,没赋值,那么值是undefined
JS的运算符
算数运算符 + - * / %
- 其中需要注意的是 / 和 %
- / 在除0时,结果是Infinity ,而不是报错
- %在模0时,结果是NaN,意思为 not a number ,而不是报错
复合算数运算符 ++ – += -= *= /= %=
- 符合算数运算符基本和JAVA一致,同样需要注意 /=和%=
- 在/=0时,结果是Infinity ,而不是报错
- 在%=0时,结果是NaN,意思为 not a number ,而不是报错
关系运算符 > < >= <= == === !=
- 需要注意的是 == 和 === 差别
- == 符号,如果两端的数据类型不一致,会尝试将两端的数据转换成number,再对比number大小
- ‘123’ 这种字符串可以转换成数字
- true会被转换成1 false会被转换成0
- === 符号,如果两端数据类型不一致,直接返回false,数据类型一致在比较是否相同
- == 符号,如果两端的数据类型不一致,会尝试将两端的数据转换成number,再对比number大小
逻辑运算符 || &&
- 几乎和JAVA中的一样,需要注意的是,这里直接就是短路的逻辑运算符,单个的 | 和 & 以及 ^ 是位运算符
条件运算符 条件? 值1 : 值2
- 几乎和JAVA中的一样
位运算符 | & ^ << >> >>>
- 和 java中的类似(了解)
JS的流程控制和函数
JS分支结构
if结构
-
这里的if结构几乎和JAVA中的一样,需要注意的是
- if()中的非空字符串会被认为是true
- if()中的非零数字会被认为是true
-
代码
1 | if('false'){// 非空字符串 if判断为true |
- 结果

switch结构
-
几乎和JAVA的语法一致
-
代码
1 | var monthStr=prompt("请输入月份","例如:10 "); |
- 效果

JS循环结构
while结构
-
几乎和JAVA一致
-
代码
1 | /* 打印99 乘法表 */ |
- 效果

for循环
-
几乎和JAVA一致
-
代码
1 | /* 打印99 乘法表 */ |
- 效果

foreach循环
-
迭代数组时,和java不一样
- 括号中的临时变量表示的是元素的索引,不是元素的值,
- ()中也不在使用: 分隔,而是使用 in 关键字
-
代码
1 | var cities =["北京","上海","深圳","武汉","西安","成都"] |
- 效果

JS函数声明
JS中的方法,多称为函数,函数的声明语法和JAVA中有较大区别
- 函数说明
- 函数没有权限控制符
- 不用声明函数的返回值类型,需要返回在函数体中直接return即可,也无需void关键字
- 参数列表中,无需数据类型
- 调用函数时,实参和形参的个数可以不一致
- 声明函数时需要用function关键字
- J函数没有异常列表
- 代码
1 | /* |
- 调用测试

JS的对象和JSON
JS声明对象的语法
语法1 通过new Object()直接创建对象
- 代码
1 | var person =new Object(); |
- 效果

语法2 通过 {}形式创建对象
- 语法为 var person ={“属性名”:“属性值”,“属性名”,“属性值”,“函数名”:函数}
- 代码
1 | var person ={ |
- 效果

JSON格式
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率 简单来说,JSON 就是一种字符串格式,这种格式无论是在前端还是在后端,都可以很容易的转换成对象,所以常用于前后端数据传递
-
说明
-
JSON的语法
var obj=“{‘属性名’:‘属性值’,‘属性名’:{‘属性名’:‘属性值’},‘属性名’:[‘值1’,‘值1’,‘值3’]}”
-
JSON字符串一般用于传递数据,所以字符串中的函数就显得没有意义,在此不做研究
-
通过JSON.parse()方法可以将一个JSON串转换成对象
-
通过JSON.stringify()方法可以将一个对象转换成一个JSON格式的字符串
-
-
代码
1 | /* 定义一个JSON串 */ |
1 | /* 定义一个对象 */ |
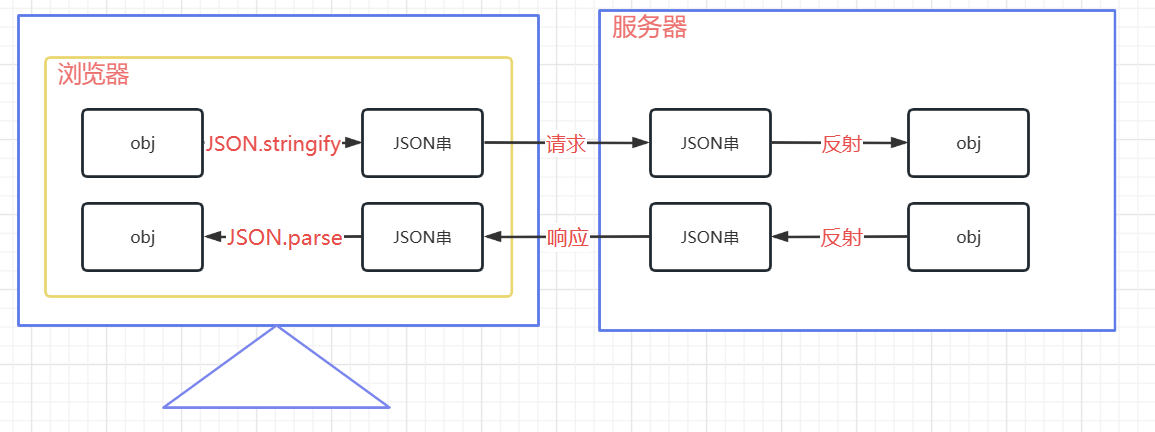
- 前后端传递数据

JS常见对象
数组
创建数组的四种方式
- new Array() 创建空数组
- new Array(5) 创建数组时给定长度
- new Array(ele1,ele2,ele3,… … ,elen); 创建数组时指定元素值
- [ele1,ele2,ele3,… … ,elen]; 相当于第三种语法的简写
数组的常见API
- 在JS中,数组属于Object类型,其长度是可以变化的,更像JAVA中的集合
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
| Array.of() | 将一组值转换为数组。 |
| Array.at() | 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。 |
| Array.flat() | 创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。 |
| Array.flatMap() | 使用映射函数映射每个元素,然后将结果压缩成一个新数组。 |
Boolean对象
boolean对象的方法比较简单
| 方法 | 描述 |
|---|---|
| toString() | 把布尔值转换为字符串,并返回结果。 |
| valueOf() | 返回 Boolean 对象的原始值。 |
Date对象
和JAVA中的Date类比较类似
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT)的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。实例:var today = new Date(); var UTCstring = today.toUTCString(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
Math
和JAVA中的Math类比较类似
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x的绝对值。 |
| acos(x) | 返回 x的反余弦值。 |
| asin(x) | 返回 x的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y)的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,…,n) | 返回 x,y,z,…,n 中的最高值。 |
| min(x,y,z,…,n) | 返回 x,y,z,…,n中的最低值。 |
| pow(x,y) | 返回 x的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一个数的双曲正切函数值。 |
| trunc(x) | 将数字的小数部分去掉,只保留整数部分。 |
Number
Number中准备了一些基础的数据处理函数
| 方法 | 描述 |
|---|---|
| isFinite | 检测指定参数是否为无穷大。 |
| isInteger | 检测指定参数是否为整数。 |
| isNaN | 检测指定参数是否为 NaN。 |
| isSafeInteger | 检测指定参数是否为安全整数。 |
| toExponential(x) | 把对象的值转换为指数计数法。 |
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toLocaleString(locales, options) | 返回数字在特定语言环境下的表示字符串。 |
| toPrecision(x) | 把数字格式化为指定的长度。 |
| toString() | 把数字转换为字符串,使用指定的基数。 |
| valueOf() | 返回一个 Number 对象的基本数字值。 |
String
和JAVA中的String类似
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| endsWith() | 判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白。 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
事件的绑定
什么是事件
HTML 事件可以是浏览器行为,也可以是用户行为。 当这些一些行为发生时,可以自动触发对应的JS函数的运行,我们称之为事件发生.JS的事件驱动指的就是行为触发代码运行的这种特点
事件的绑定
通过属性绑定
- 代码
1 | <head> |
-
说明
-
通过事件属性绑定函数,在行为发生时会自动执行函数
-
一个事件可以同时绑定多个函数
-
一个元素可以同时绑定多个事件
-
方法中可以传入 this对象,代表当前元素
-
通过DOM编程绑定
1 | <head> |
事件的触发
行为触发
- 发生行为时触发,演示:略
DOM编程触发
-
通过DOM编程,用代码触发,执行某些代码相当于发生了某些行为
-
代码
1 | <head> |
BOM编程
什么是BOM
-
BOM是Browser Object Model的简写,即浏览器对象模型。
-
BOM由一系列对象组成,是访问、控制、修改浏览器的属性和方法(通过window对象及属性的一系列方法 控制浏览器行为的一种编程)
-
BOM没有统一的标准(每种客户端都可以自定标准)。
-
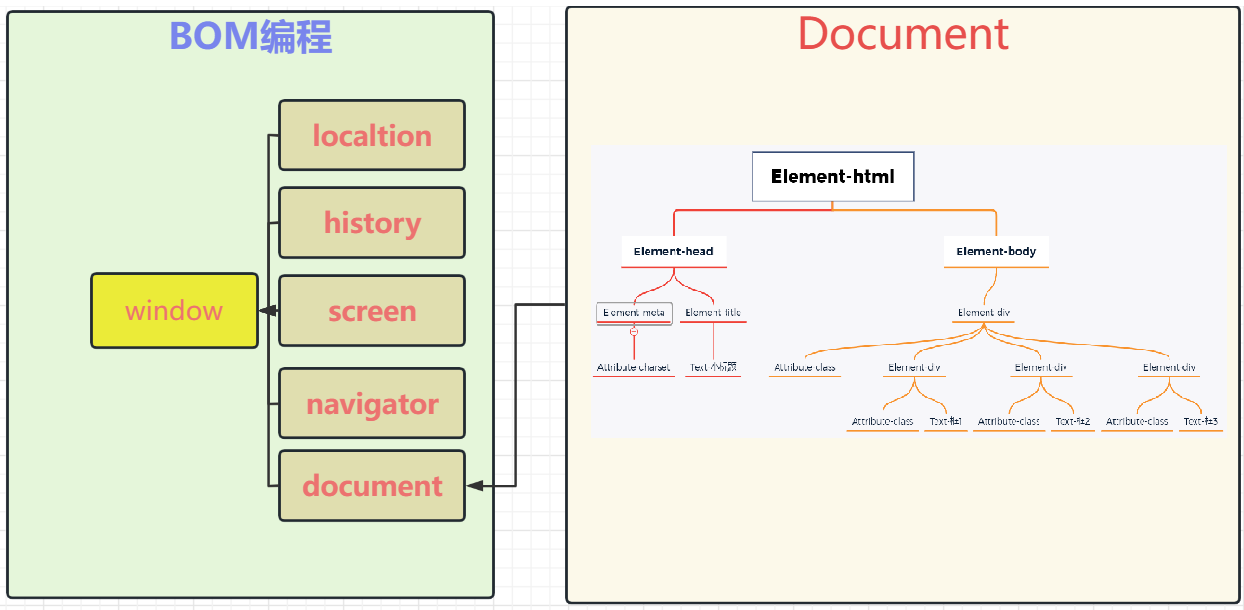
BOM编程是将浏览器窗口的各个组成部分抽象成各个对象,通过各个对象的API操作组件行为的一种编程
-
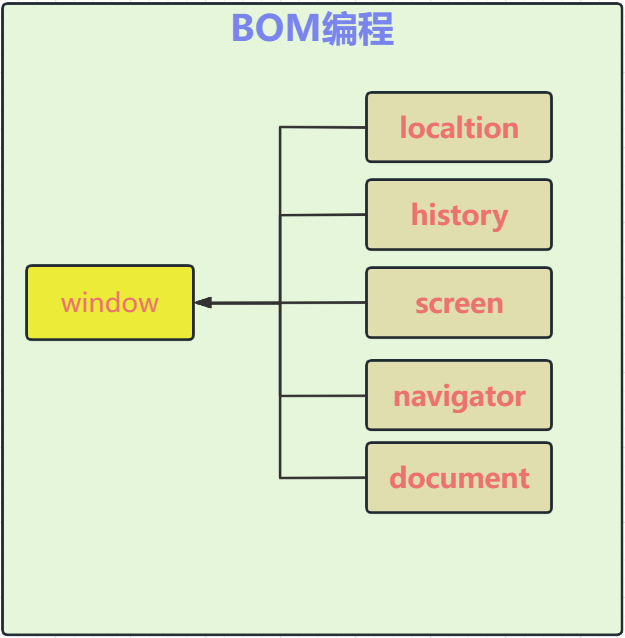
BOM编程的对象结构如下
- window 顶级对象,代表整个浏览器窗口
- location对象 window对象的属性之一,代表浏览器的地址栏
- history对象 window对象的属性之一,代表浏览器的访问历史
- screen对象 window对象的属性之一,代表屏幕
- navigator对象 window对象的属性之一,代表浏览器软件本身
- document对象 window对象的属性之一,代表浏览器窗口目前解析的html文档
- console对象 window对象的属性之一,代表浏览器开发者工具的控制台
- localStorage对象 window对象的属性之一,代表浏览器的本地数据持久化存储
- sessionStorage对象 window对象的属性之一,代表浏览器的本地数据会话级存储

- window 顶级对象,代表整个浏览器窗口
window对象的常见属性(了解)
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
window对象的常见方法(了解)
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| atob() | 解码一个 base-64 编码的字符串。 |
| btoa() | 创建一个 base-64 编码的字符串。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| getSelection() | 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。 |
| getComputedStyle() | 获取指定元素的 CSS 样式。 |
| matchMedia() | 该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scroll() | 已废弃。 该方法已经使用了 scrollTo() 方法来替代。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| stop() | 停止页面载入。 |
| postMessage() | 安全地实现跨源通信。 |
通过BOM编程控制浏览器行为演示
三种弹窗方式
1 | <head> |
页面跳转
1 | <head> |
通过BOM编程实现会话级和持久级数据存储
- 会话级数据 : 内存型数据,是浏览器在内存上临时存储的数据,浏览器关闭后,数据失去,通过window的sessionStorge属性实现
- 持久级数据 : 磁盘型数据,是浏览器在磁盘上持久存储的数据,浏览器关闭后,数据仍在,通过window的localStorge实现
- 可以用于将来存储一些服务端响应回来的数据,比如:token令牌,或者一些其他功能数据,根据数据的业务范围我们可以选择数据存储的会话/持久 级别
1 |
|
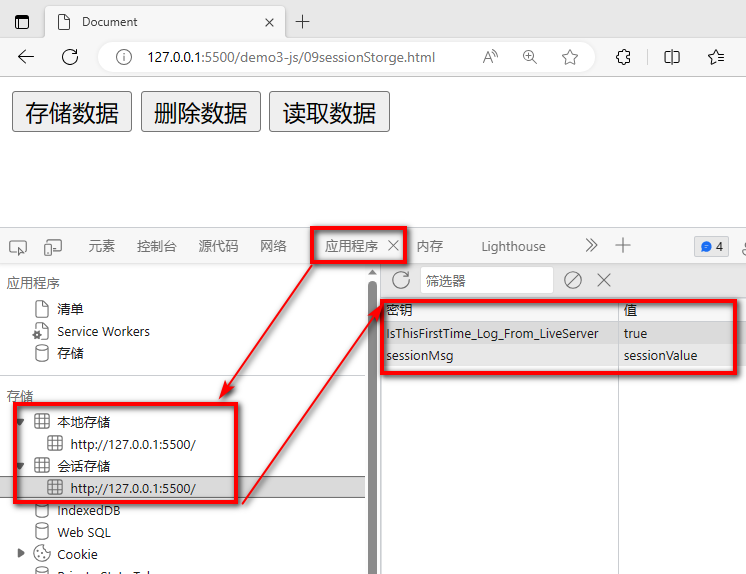
- 测试,存储数据后,再读取数据,然后关闭浏览器,获取数据,发现sessionStorge的数据没有了,localStorge的数据还在
- 通过removeItem可以将这些数据直接删除
- 在F12开发者工具的应用程序栏,可以查看数据的状态

DOM编程
什么是DOM编程
简单来说:DOM(Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
- document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
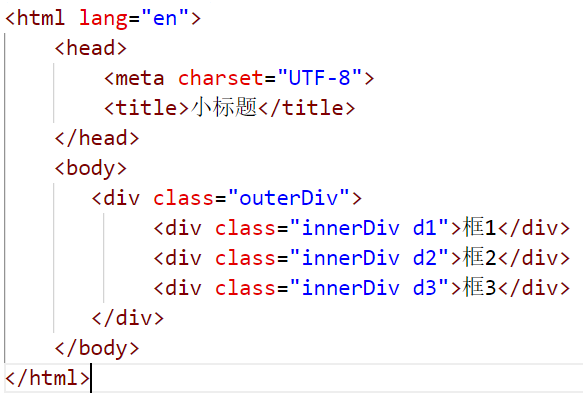
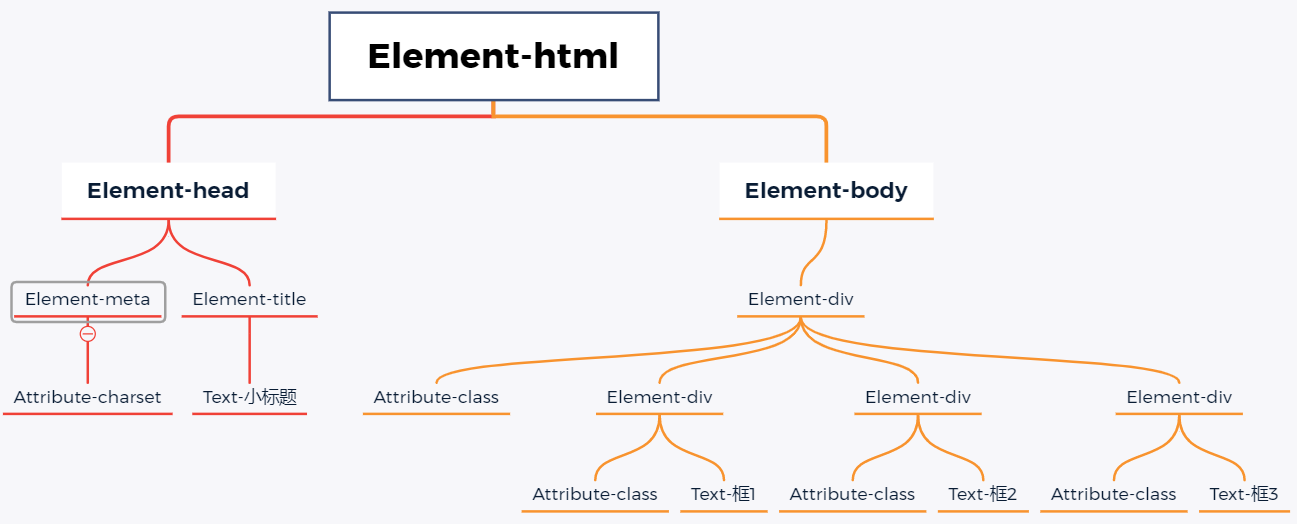
- 根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。

- 上面的代码生成的树如下

- DOM编程其实就是用window对象的document属性的相关API完成对页面元素的控制的编程

- dom树中节点的类型
- node 节点,所有结点的父类型
- element 元素节点,node的子类型之一,代表一个完整标签
- attribute 属性节点,node的子类型之一,代表元素的属性
- text 文本节点,node的子类型之一,代表双标签中间的文本
- node 节点,所有结点的父类型
获取页面元素的几种方式
在整个文档范围内查找元素结点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName(“类名”) | 元素节点数组 |
在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild | 节点对象 |
查找指定子元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟标签 | node.previousElementSibling | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling | 标签对象 |
1 |
|
操作元素属性值
属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
内部文本操作
| 需求 | 操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
1 |
|
增删元素
对页面的元素进行增删操作
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
1 |
|
正则表达式
正则表达式简介
正则表达式是描述字符模式的对象。正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
- 语法
1 | var patt=new RegExp(pattern,modifiers); |
修饰符
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
方括号
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z的字符。 |
| [adgk] | 查找给定集合内的任何字符。 |
| [^adgk] | 查找给定集合外的任何字符。 |
| (red|blue|green) | 查找任何指定的选项。 |
元字符
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找数字、字母及下划线。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。 |
| \D | 查找非数字字符。 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NULL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n的字符串。例如,/a+/ 匹配 “candy” 中的 “a”,“caaaaaaandy” 中所有的 “a”。 |
| n* | 匹配任何包含零个或多个 n的字符串。例如,/bo*/ 匹配 “A ghost booooed” 中的 “boooo”,“A bird warbled” 中的 “b”,但是不匹配 “A goat grunted”。 |
| n? | 匹配任何包含零个或一个 n的字符串。例如,/e?le?/ 匹配 “angel” 中的 “el”,“angle” 中的 “le”。 |
| n{X} | 匹配包含 X 个 n的序列的字符串。例如,/a{2}/ 不匹配 “candy,” 中的 “a”,但是匹配 “caandy,” 中的两个 “a”,且匹配 “caaandy.” 中的前两个 “a”。 |
| n{X,} | X 是一个正整数。前面的模式 n 连续出现至少 X 次时匹配。例如,/a{2,}/ 不匹配 “candy” 中的 “a”,但是匹配 “caandy” 和 “caaaaaaandy.” 中所有的 “a”。 |
| n{X,Y} | X 和 Y 为正整数。前面的模式 n 连续出现至少 X 次,至多 Y 次时匹配。例如,/a{1,3}/ 不匹配 “cndy”,匹配 “candy,” 中的 “a”,“caandy,” 中的两个 “a”,匹配 “caaaaaaandy” 中的前面三个 “a”。注意,当匹配 “caaaaaaandy” 时,即使原始字符串拥有更多的 “a”,匹配项也是 “aaa”。 |
| n$ | 匹配任何结尾为 n的字符串。 |
| ^n | 匹配任何开头为 n的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n的字符串。 |
RegExp对象方法
| 方法 | 描述 |
|---|---|
| compile | 在 1.5 版本中已废弃。 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
| toString | 返回正则表达式的字符串。 |
支持正则的String的方法
| 方法 | 描述 |
|---|---|
| search | 检索与正则表达式相匹配的值。 |
| match | 找到一个或多个正则表达式的匹配。 |
| replace | 替换与正则表达式匹配的子串。 |
| split | 把字符串分割为字符串数组。 |
正则表达式体验
验证
注意:这里是使用正则表达式对象来调用方法。
1 | // 创建一个最简单的正则表达式对象 |
8.2.2 匹配
1 | // 创建一个最简单的正则表达式对象 |
8.2.3 替换
注意:这里是使用字符串对象来调用方法。
1 | // 创建一个最简单的正则表达式对象 |
8.2.4 全文查找
如果不使用g对正则表达式对象进行修饰,则使用正则表达式进行查找时,仅返回第一个匹配;使用g后,返回所有匹配。
1 | // 目标字符串 |
对比
1 | // 目标字符串 |
8.2.5 忽略大小写
1 | //目标字符串 |
对比
1 | //目标字符串 |
8.2.6 元字符使用
1 | var str01 = 'I love Java'; |
1 | var str01 = 'I love Java'; |
8.2.7 字符集合的使用
1 | //n位数字的正则 |
1 | //数字+字母+下划线,6-16位 |
8.2.8 常用正则表达式
| 需求 | 正则表达式 |
|---|---|
| 用户名 | /^[a-zA-Z ][a-zA-Z-0-9]{5,9}$/ |
| 密码 | /^[a-zA-Z0-9 _-@#& *]{6,12}$/ |
| 前后空格 | /^\s+|\s+$/g |
| 电子邮箱 | /^[a-zA-Z0-9 _.-]+@([a-zA-Z0-9-]+[.]{1})+[a-zA-Z]+$/ |