Matplotlib数据可视化基础
缓慢填充中…
简介与安装
Matplotlib是一个Python绘图库,它的设计受到了Matlab的影响,因此在一定程度上具有类似的语法和功能。
如果某天你发现自己要学习 Matplotlib, 很可能是因为:
- Matplotlib 是非常强大的 Python 画图工具,它非常潮流,非常带派。
- 这matlab我是一天也用不下去了!
- 手中有很多数据, 可是不知道该怎么呈现这些数据。
所以就找到了 Matplotlib ,它能帮你画出美丽的:
- 线图
- 散点图
- 等高线图
- 条形图
- 柱状图
- 3D 图形
- 图形动画
对于python,配置只需终端下的一条指令:
1 | pip install matplotlib |
或者直接在pycharm里安装包即可。这一步非常简单,不多赘述。
基本使用
基础操作
使用import导入模块matplotlib.pyplot,并简写成plt,使用import导入模块numpy,并简写成np。
1 | import matplotlib.pyplot as plt |
使用np.linspace定义x:范围是(-1,1);个数是50 , 再仿真一维数据组(x ,y)表示曲线1。
1 | x = np.linspace(-1, 1, 50) |
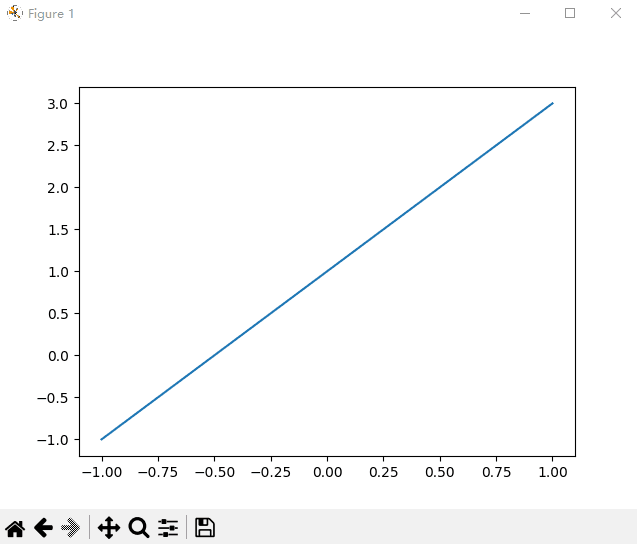
使用plt.figure定义一个图像窗口, 使用plt.plot画(x ,y)曲线. 使用plt.show显示图像.
1 | plt.figure() |
得到的结果是:

下面的按钮作用分别是:复位,切换视图,拖动范围,查看某一特定范围,调整图层显示,保存图片。
关于figure
matplotlib的 figure 就是一个单独的小窗口, 小窗口里面还可以有更多的小图片。
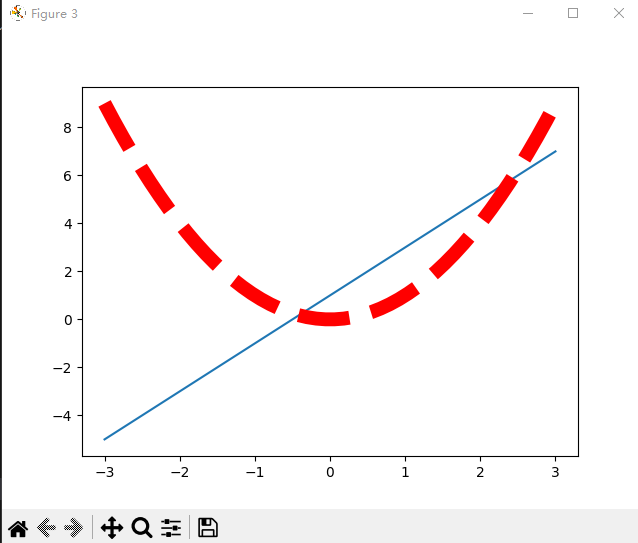
使用np.linspace定义x:范围是(-3,3);个数是50,仿真一维数据组(x ,y1)表示曲线1,仿真一维数据组(x ,y2)表示曲线2。
1 | x = np.linspace(-3, 3, 50) |
使用plt.figure定义一个图像窗口:编号为3;大小为(8, 5)。使用plt.plot画(x ,y2)曲线,使用plt.plot画(x ,y1)曲线,曲线的颜色属性(color)为红色。曲线的宽度(linewidth)为很夸张的10.0。曲线的类型(linestyle)为虚线(dashed),最后使用plt.show显示图像。
1 | plt.figure(num = 3) |

于是两条曲线就生成在一起了,而且可以看见显示的是我们所期望的figure3。
设置坐标轴
追加设置,使用plt.xlim设置x坐标轴范围:(-1, 2); 使用plt.ylim设置y坐标轴范围:(-2, 3); 使用plt.xlabel设置x坐标轴名称:‘I am x’; 使用plt.ylabel设置y坐标轴名称:‘I am y’。
1 | plt.xlim((-1, 2)) |
效果如下图:

使用np.linspace定义范围以及个数:这里范围是(-1,2);个数是5。 使用print打印出新定义的范围。使用plt.xticks设置x轴刻度:范围是(-1,2);个数是5。
使用plt.yticks设置y轴刻度以及名称:这里刻度为[-2, -1.8, -1, 1.22, 3];对应刻度的名称为[‘T4’, ‘T3’, ‘T2’, ‘T1’, ‘T0’]。
1 | new_ticks = np.linspace(-1, 2, 5) |
效果如下图:

使用plt.gca获取当前坐标轴信息。使用.spines设置边框:右侧边框;使用.set_color设置边框颜色:默认白色,我这里用红色,方便看。
使用.spines设置边框:上边框;使用.set_color设置边框颜色:默认白色,我用红色;此外,我们把二次函数的width调回了1。
1 | ax = plt.gca() |
效果如下图:

使用.xaxis.set_ticks_position设置x坐标刻度数字或名称的位置:bottom.(可选的所有位置:top,bottom,both,default,none)
使用.spines设置边框:x轴;使用.set_position设置边框位置:y=0的位置;(可选的所有属性:outward,axes,data)
这一行代码用于设置x轴的边框(spine)的位置。ax.spines[‘bottom’]表示选择x轴底部的边框,set_position((‘data’, 0))表示将该边框的位置设置在y轴数据坐标轴上的0位置。换句话说,这行代码将x轴的底部边框移动到y轴上的0位置处,使得x轴在y轴0点交叉。综合起来,这两行代码的作用是将x轴的刻度和边框都设置在图表的底部,并且让x轴在y轴的0点交叉,这样就可以更清晰地显示图表中的数据。
y轴同理,代码给出如下:
1 | ax.xaxis.set_ticks_position('bottom') |
如下图所示,我已经把边框调回了白色:

Legend 图例
matplotlib 中的 legend 图例就是为了帮我们展示出每个数据对应的图像名称,让读者更容易认识到你的数据结构。
上面,我们已经了解到关于坐标轴设置方面的一些内容,代码已收折:
点击展开/收缩代码块
1 | import matplotlib.pyplot as plt |
接下来,我们将对图中的两条线,也就是蓝色实线与红色虚线绘制图例,首先我们设置两条线的类型等信息。
legend将要显示的信息来自于下面代码中的 label。 所以我们只需要简单写下一下代码, 就能自动为我们添加图例。
1 | # set line syles |
如果我们想单独修改之前的 label 信息, 给不同类型的线条设置图例信息, 可以在 plt.legend 输入更多参数。如果以下面这种形式添加 legend, 我们需要确保,在上面的代码 plt.plot(x, y2, label=‘linear line’) 和 plt.plot(x, y1, label=‘square line’) 中有用变量 l1 和 l2 分别存储起来。而且需要注意的是 l1, l2,要以逗号结尾, 因为plt.plot() 返回的是一个列表。这样我们就能分别重新设置线条对应的 label 了。
其中’loc’参数有多种,'best’表示自动分配最佳位置,其余的如下:
‘best’ : 0,
‘upper right’ : 1,
‘upper left’ : 2,
‘lower left’ : 3,
‘lower right’ : 4,
‘right’ : 5,
‘center left’ : 6,
‘center right’ : 7,
‘lower center’ : 8,
‘upper center’ : 9,
‘center’ : 10,
Annotation标注
当图线中某些特殊地方需要标注时,我们可以使用 annotation。 matplotlib 中的 annotation有两种方法, 一种是用 plt 里面的 annotate,一种是用 plt 里面的 text 来写标注.
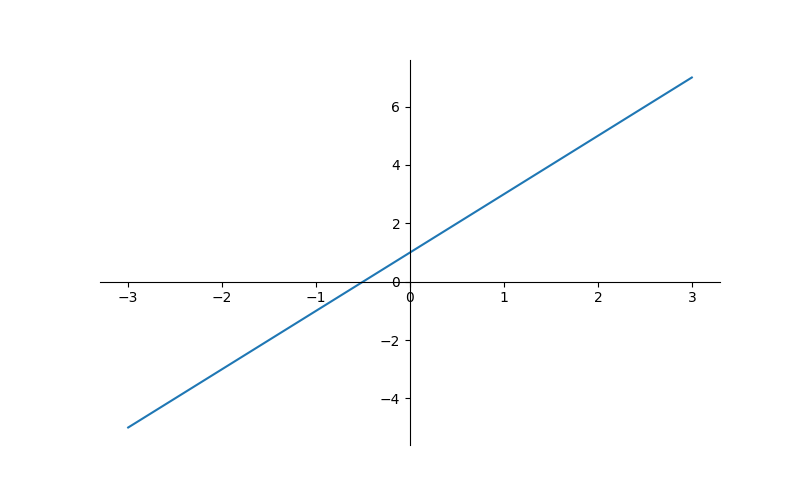
首先,我们在坐标轴中绘制一条直线,然后挪动好坐标轴的位置。
1 | import matplotlib.pyplot as plt |

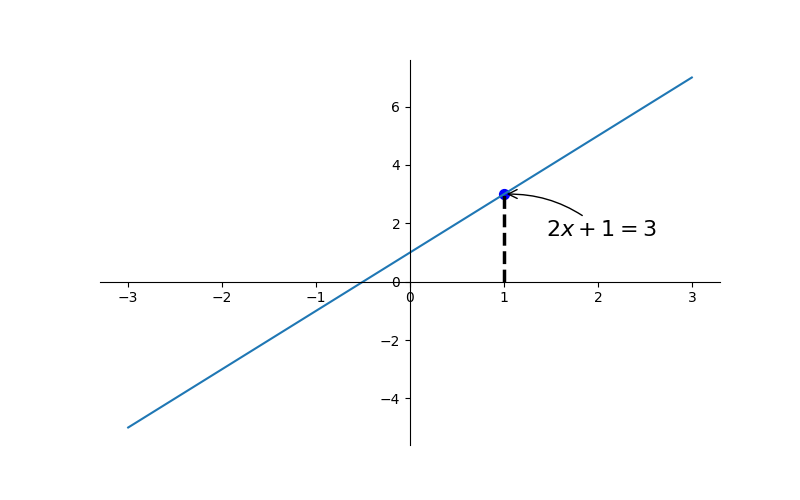
我们要做的是标注出点(x0, y0)的位置信息,画出一条垂直于x轴的虚线,同时对(x0, y0)这个点进行标注。
1 | x0 = 1 |
其中参数xycoords='data'是说基于数据的值来选位置,xytext=(+30, -30)和textcoords='offset points'对于标注位置的描述 和 xy 偏差值,arrowprops是对图中箭头类型的一些设置。

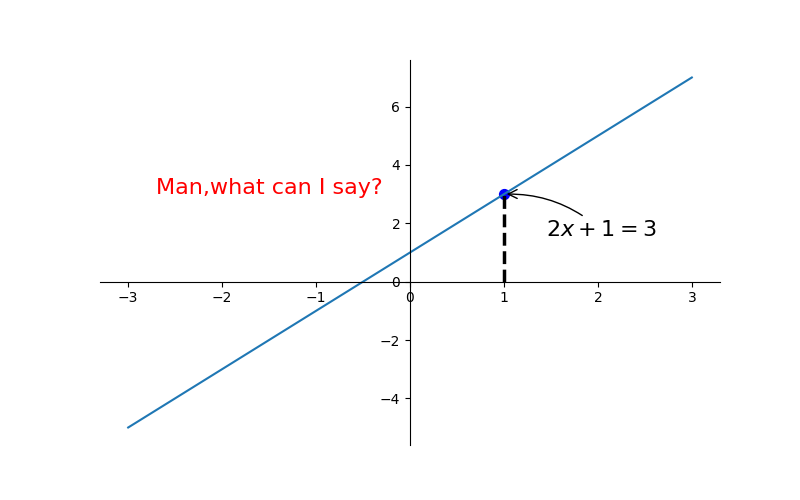
此外,还可以使用text。其中-3.7, 3,是选取text的位置, 空格需要用到转字符\,fontdict设置文本字体。
1 | plt.text(-0.7, 3, 'Man,what can I say?', |

tick 能见度
现在我们重新生成一张图,特意把线的粗细调得很大,linewidth=10,部分信息会被遮挡。
1 | import matplotlib.pyplot as plt |
可以对被遮挡的图像调节相关透明度,本例中,设置x轴和y轴的刻度数字进行透明度设置。
1 | for label in ax.get_xticklabels() + ax.get_yticklabels(): |
其中label.set_fontsize(12)重新调节字体大小,bbox设置目的内容的透明度相关参,facecolor调节 box 前景色,edgecolor 设置边框, 设置边框为无,alpha设置透明度。
最终结果如下:
画图种类
Scatter 散点图
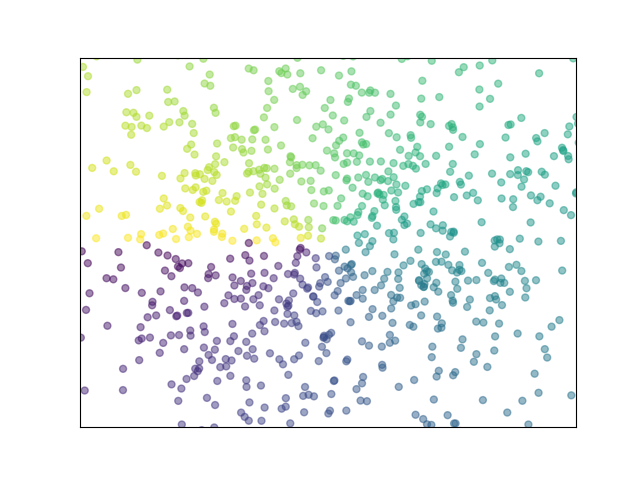
首先,先引入matplotlib.pyplot简写作plt,再引入模块numpy用来产生一些随机数据。生成1024个呈标准正态分布的二维数据组 (平均数是0,方差为1) 作为一个数据集,并图像化这个数据集。每一个点的颜色值用T来表示:
1 | import matplotlib.pyplot as plt |
数据集生成完毕,现在来用散点图画出这个点集。输入X和Y作为location,size=75,颜色为T,color map用默认值,透明度alpha 为 50%。 x轴显示范围定位(-1.5,1.5),并用xtick()函数来隐藏x坐标轴,y轴同理:
1 | plt.scatter(X, Y, s=75, c=T, alpha=.5) |
生成效果如图所示:

Bar 柱状图
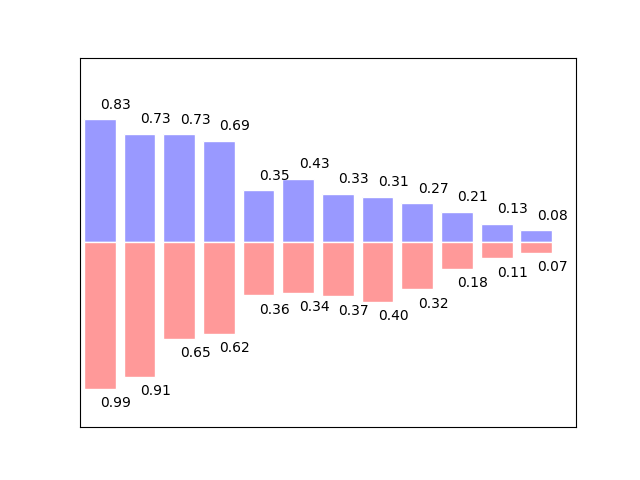
还是先向上向下分别生成12个数据,X为 0 到 11的整数 ,Y是相应的均匀分布的随机数据。
这里使用的函数是plt.bar,参数为X和Y。下面我们就颜色和数值进行优化。 用facecolor设置主体颜色,edgecolor设置边框颜色为白色,用函数plt.text分别在柱体上方(下方)加上数值,用%.2f保留两位小数,横向居中对齐ha=‘center’,纵向底部(顶部)对齐va=‘bottom’:
1 | import matplotlib.pyplot as plt |

Image 图片
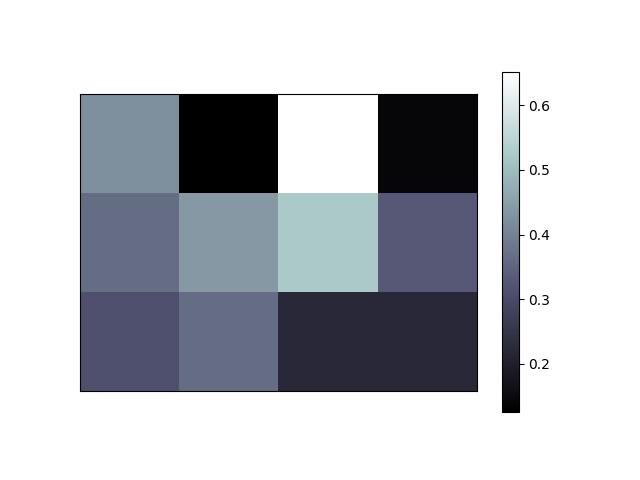
用这样 3x4的 2D-array 来表示点的颜色,每一个点就是一个pixel。
这里我们使用的是内插法中的 Nearest-neighbor的方法,其他的方式也都可以随意取选,如下图所示。

添加一个colorbar ,添加shrink参数,使colorbar的长度变短为原来的92%。
1 | import matplotlib.pyplot as plt |

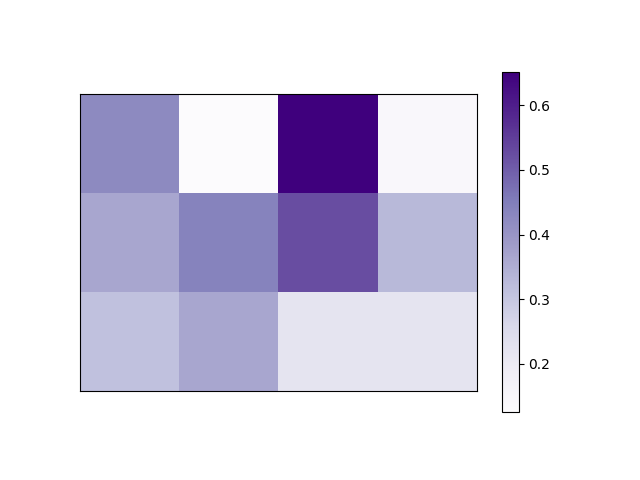
Matplotlib中有许多内置的颜色映射可供选择,更改cmap即可。例如:
1 | plt.imshow(a, interpolation='nearest', cmap='Purples', origin='lower') |

3D 图
在进行3D Plot时除了导入matplotlib,还要额外添加一个模块,即Axes 3D,3D 坐标轴显示。之后要先定义一个图像窗口,在窗口上添加3D坐标轴。
1 | import numpy as np |

多图联合显示
多合一显示
matplotlib 是可以组合许多的小图, 放在一张大图里面显示的。 使用到的方法叫作 subplot。
使用plt.subplot来创建小图。plt.subplot(2,2,1)表示:将整个图像窗口分为2行2列, 当前选择的位置为1。
然后就可以在这个位置画任意类型的图了!
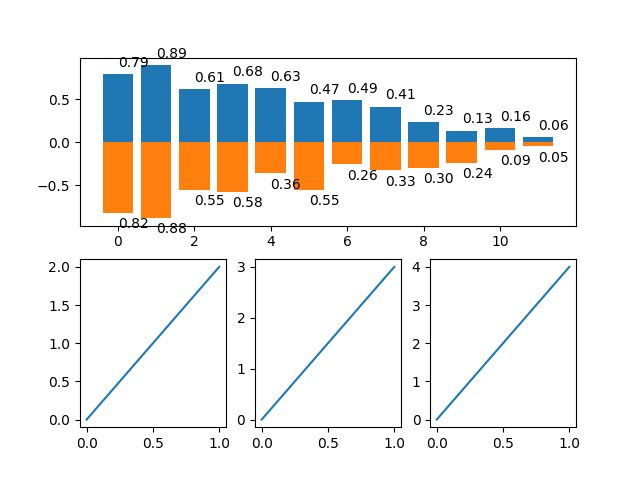
这里使用plt.subplot(2,1,1)将整个图像窗口分为2行1列, 当前位置为1,画一个柱状图。然后使用plt.subplot(2,3,4)将整个图像窗口分为2行3列, 当前位置为4,使用plt.plot([0,1],[0,2])在第4个位置创建一个小图。
上一步中使用plt.subplot(2,1,1)将整个图像窗口分为2行1列, 第1个小图占用了第1个位置, 也就是整个第1行。 这一步中使用plt.subplot(2,3,4)将整个图像窗口分为2行3列, 于是整个图像窗口的第1行就变成了3列, 也就是成了3个位置, 于是第2行的第1个位置是整个图像窗口的第4个位置。
1 | import matplotlib.pyplot as plt |
效果如下,仍可微调。

图中图
首先是一些准备工作:
1 | # 导入pyplot模块 |
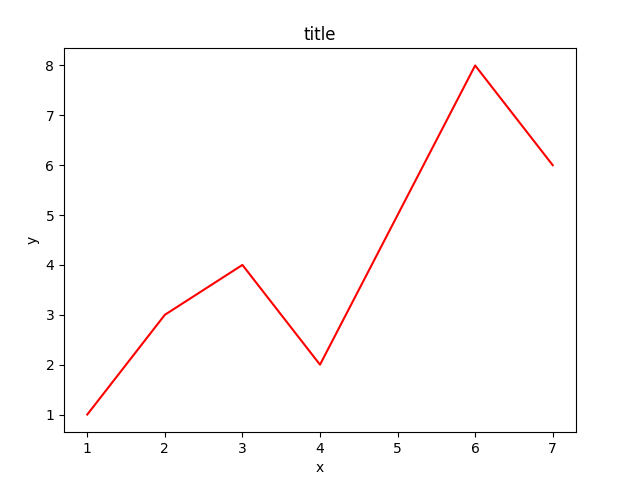
先绘制大图。首先确定大图左下角的位置以及宽高。注意,4个值都是占整个figure坐标系的百分比。在这里,假设figure的大小是10x10,那么大图就被包含在由(1, 1)开始,宽8,高8的坐标系内。
将大图坐标系添加到figure中,颜色为r(red),取名为title。
1 | left, bottom, width, height = 0.1, 0.1, 0.8, 0.8 |
效果是这样的:

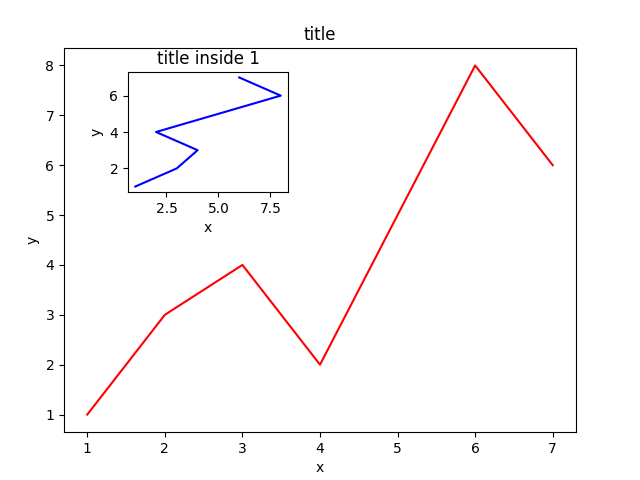
接着绘制左上角的小图,步骤和绘制大图一样,注意坐标系位置和大小的改变:
1 | left, bottom, width, height = 0.2, 0.6, 0.25, 0.25 |

最后绘制右下角的小图。这里我们采用一种更简单的方法,即直接往plt里添加新的坐标系:
1 | plt.axes([0.6, 0.2, 0.25, 0.25]) |

次坐标轴
有时候我们会用到次坐标轴,即在同个图上有第2个y轴存在。同样可以用matplotlib做到,而且很简单。
还是做一些准备工作:
1 | import matplotlib.pyplot as plt |
可以看到,y2和y1是互相倒置的。接着获取figure默认的坐标系ax1。
对ax1调用twinx()方法,生成如同镜面效果后的ax2,接着进行绘图, 将y1,y2分别画在ax1,ax2上:
1 | ax2 = ax1.twinx() |
如图所示:

基础操作笔记到此为止。
以上。